LIPUTANBERITA21.COM – Selamat siang para pembaca
setia Liputan Berita 21, sebelumnya Liputan Berita 21 kepada kalian yang telah
mendukung Liputan Berita 21 sampai saat ini. Kali ini Liputan berita 21 telah
kembali lagi maaf sebelum karena jarang posting artikel karena author Liputan
Berita 21 sedang sibuk kuliah.
BACA JUGA : Cara AktifikanAds.Txt Di Blog
Pagi
ini Liputan berita 21 akan membagikan artikel di kategori tutorial yang tentang
Adblock pada blog, saya berharap artikel ini bisa bermanfaat untuk kalian. Yuk
kita langsung ke topik utama nya selamat membaca.
Kenapa
hari ini Liputan berita 21 membahas ini, karena menurut Liputan berita 21
manfaat adblock ini cukup banyak bagi seorang blogger apalagi yang ada iklan
nya di website nya. Sehingga dengan ada nya adblock bias memberi notifikasi
pengunjung bahwa ada terdapat iklan yang akan diliat oleh pengunjung. Untuk
pengunjung tenang aja adblock ini tidak menyebabkan kalian rugi ko.
Bagi
yang belum tahu apa sih adblock itu?
BACA JUGA : Cara DiterimaGoogle Adsense Dengan Cepat
Adblock
merupakan ekstensi browser yang bertujuan untuk mencegah iklan muncul di
browser kalian. Biasanya banyak sekali ditemukan di website saat kalian sedang
mencari informasi. Menurut saya pribadi adblock ini tidak terlalu menganggu
jika iklan nya telah menutupi semua informasi yang ingin pengunjung dapatkan
baru pengunjung bisa menggunakan adblock.
Bagi
seorang yang mempunyai website pasti sudah tidak asing lagi mendengar tentang
adblock, ternyata adblock ini juga telah banyak digunakan oleh seorang yang
mempunyai website, tujuan publisher memasang adblock di website ini untuk
mengeluarkan iklan. Sehingga iklan ini bisa bermanfaat untuk pengunjung maupun
yang punya website.
BACA JUGA : Cara Mengembalikan Domain Blogspot di Blog
Tetapi
ada juga publisher yang belum mengetahui bagaimana cara memasang adblock ini di
website ini, tenang aja Liputan Berita 21 akan membagikan bagaimana cara
memasang nya. Simaklah penjelasanya di bawah ini.
CARA MEMASANG ADBLOCK KILLER DI BLOG KALIAN
1. Pertama kalian harus login ke
akun blog kalian
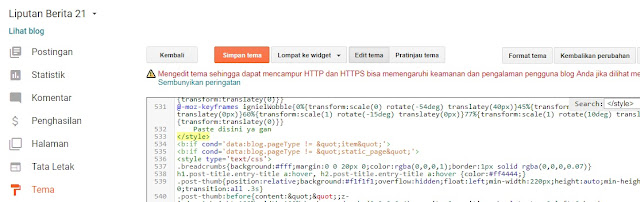
2. Kedua kalian hapus kode script ini di edit html, biasanya kode ini
berada di bawah tag <head>.
Lebih jelasnya liat gambar di bawah ini.
<script async="async" src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-xxxx" crossorigin="anonymous">
3. Ketiga Kalian tidak perlu
khawatir kode yang di hapus itu, karena kode script itu telah ada di kode
script di bawah ini. Kalian paste
kode di bawah ini sebelum </Body>.
Seperti di gambar di bawah ini.
NOTE
: Tulisan yang berwarna merah
itu bisa kalian ganti dengan tulisan sesuai keinginan kalian
<script> //<![CDATA[
/* Anti AdBlock By Liputanberita21.com */
(function liputanAdBlock() {
let adPub = 'xxxx', /*Masukan kode Publisher google adsense*/
adTitle = 'Matikan AdBlock/DNS Custom', /*judul*
adText = 'Agar situs liputanberita21 tetap berjalan, matikan AdBlock atau masukkan blog ini ke dalam whitelist. Terima kasih.',
ad = document.createElement('script');
ad.src = 'https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-' + adPub;
ad.async = true;
ad.setAttribute('crossorigin', 'anonymous');
ad.onerror = function() {
let a = document.createElement('div');
a.className = 'liputanAdBlock';
a.innerHTML = '<div class=\"adblock-outer\"><div class=\"adblock-inner\"><div class=\"adblock-icon\"><svg viewBox=\"0 0 24 24\"><path d=\"M3 10.5V15.5C3 20.19 6.81 24 11.5 24S20 20.19 20 15.5V7C20 5.62 18.88 4.5 17.5 4.5C17.33 4.5 17.16 4.5 17 4.55V4C17 2.62 15.88 1.5 14.5 1.5C14.27 1.5 14.04 1.53 13.83 1.59C13.46 .66 12.56 0 11.5 0C10.27 0 9.25 .89 9.04 2.06C8.87 2 8.69 2 8.5 2C7.12 2 6 3.12 6 4.5V8.05C5.84 8 5.67 8 5.5 8C4.12 8 3 9.12 3 10.5M5 10.5C5 10.22 5.22 10 5.5 10S6 10.22 6 10.5V15C7.66 15 9 16.34 9 18H11C11 15.95 9.77 14.19 8 13.42V4.5C8 4.22 8.22 4 8.5 4S9 4.22 9 4.5V11H11V2.5C11 2.22 11.22 2 11.5 2S12 2.22 12 2.5V11H14V4C14 3.72 14.22 3.5 14.5 3.5S15 3.72 15 4V12H17V7C17 6.72 17.22 6.5 17.5 6.5S18 6.72 18 7V15.5C18 19.09 15.09 22 11.5 22S5 19.09 5 15.5V10.5Z\"></path></svg></div><div class=\"adblock-wrapper\"><div class=\"adblock-title\">' + adTitle + '</div><div class=\"adblock-text\">' + adText + '</div></div></div></div>';
document.body.append(a);
document.body.style.overflow = 'hidden';
};
document.head.appendChild(ad);
})();
//]]> </script>
4.
Keempat
kalian paste kode script di bawah ini Sebelum
tag </style>. Tujuan kode ini agar tampilan nya menjadi bagus saat
muncul. Lebih jelasnya lihat gambar di bawah ini.
/* Anti AdBlock By Liputa.com */
.liputanAdBlock {
background-color: rgba(0,0,0,.75);
position: fixed;
z-index: 999;
}
.liputanAdBlock svg {
height: 8rem;
width: 8rem;
}
.liputanAdBlock path {
fill: #b82929;
}
.adblock-outer {
margin: auto;
max-height: 90vh;
max-width: 640px;
padding: 2rem;
position: absolute;
}
.adblock-inner {
background-color: #f4f4f4;
border-radius: 15px;
overflow: auto;
padding: 2rem;
}
.liputanAdBlock, .adblock-outer {
bottom: 0;
left: 0;
right: 0;
top: 0;
}
.adblock-outer, .adblock-inner {
align-items: center;
display: flex;
display: inline-flex;
}
.adblock-wrapper {
margin-left: 1rem;
}
.adblock-title {
font-size: 2rem;
font-weight: bolder;
line-height: 2.5rem;
}
.adblock-text {
margin-top: 1rem;
}
@media screen and (max-width: 640px) {
.adblock-outer {
max-width: 90vw;
}
.liputanAdBlock svg {
height: 5rem;
width: 5rem;
}
.adblock-title {
font-size: 1.75rem;
line-height: 2rem;
}
}
@media screen and (max-width: 480px) {
.adblock-inner {
flex-direction: column;
}
.adblock-wrapper {
margin-left: 0;
margin-top: 1rem;
text-align: center;
}
}
5. Terakhir kalian tekan Simpan/Save Template. Lalu kalian
refresh website kalian.
Demikianlah artikel tentang Cara Memasang Adblock Killer Di blog Dengan Mudah semoga
bermanfaat untuk kalian, artikel ini bertujuan untuk memperbaiki adblock dimata
pengunjung website.











Silakan komentar dengan bahasa indonesia yang baik dan sesuai dengan topik pembahasan
EmoticonEmoticon